반응형

안녕하세요,
오늘은 VS Code에서 유용한 익스텐션인 Bookmarks extension 설치 및 활용 방법에 대해 포스팅 해보도록 하겠습니다.
Bookmarks extension을 활용하면 필요한 코드를 일일이 찾을 필요 없이, 북마크 해둔 코드로 바로 이동할 수 있어 개발하는데 시간이 많이 단축되는 아주 유용한 extension 입니다.
Bookmarks extension 설치하기
VS Code -> extension (marketplace)로 가서 Bookmarks를 검색 후 설치해주세요.

반응형
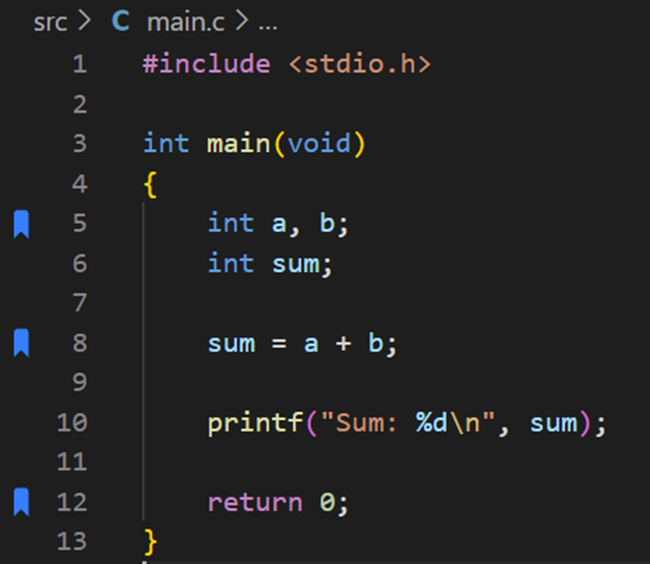
Bookmarks extension 활용하기
설치를 완료했다면, 이제부터 북마크를 사용하실 수 있습니다.
Ctrl + Alt + k: 북마크 표시
Ctrl + Alt + l: 다음 북마크로 이동
Ctrl + Alt + j: 이전 북마크로 이동

감사합니다.
반응형
'▶ 개발 툴 [Tool] > ▷ VS Code [Visual Studio Code]' 카테고리의 다른 글
| [VS Code] 갑자기 탭 (tab) 키가 안 먹히는 경우 해결 방법 (0) | 2023.11.24 |
|---|---|
| [VS Code] space (공백) 표시하기 (1) | 2023.09.18 |
| [VS Code] 마크다운(.md) 미리보기 확장자 (0) | 2023.07.12 |
| [VS Code] git extension 활용하기 (Git History, Git Graph, GitLens) (0) | 2023.02.28 |
| [VS Code] Visual Studio Code에서 git 활용하기 (GUI, Git Bash 이용) (1) | 2023.02.27 |





댓글