
안녕하세요,
오늘은 썸네일 이미지 크기를 설정하는 방법에 대해 포스팅해보도록 하겠습니다.
썸네일 이미지 설정
어제 첫 글을 올린 후 전체 글 보기를 해보니 썸네일 이미지가 상당히 부자연스럽게 되어있어 무척 거슬리더라구요...

그래서 오늘은 썸네일 이미지 크기 / 비율을 수정하도록 하겠습니다. 수정 방법은 무척 간단합니다.
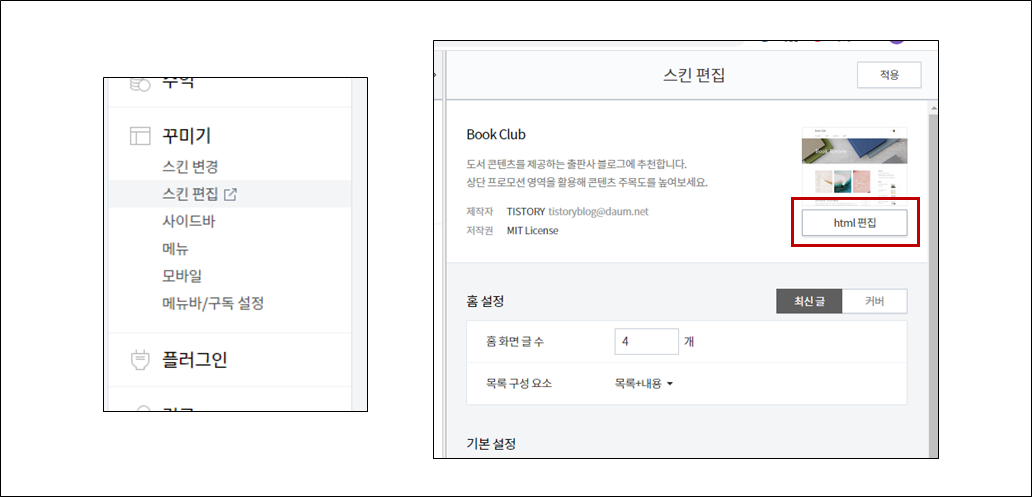
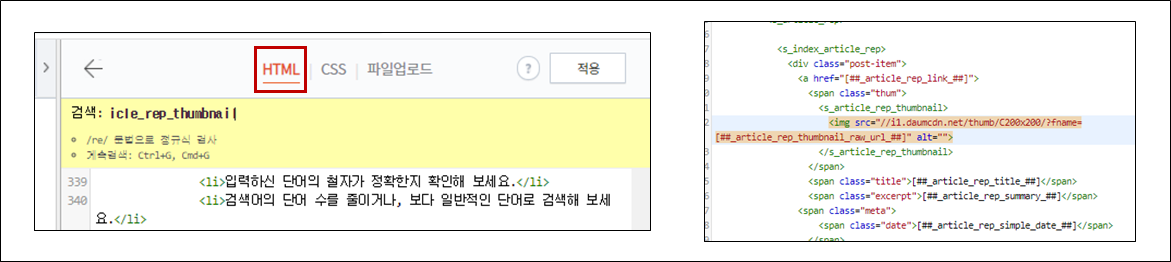
우선 꾸미기 -> 스킨편집 -> html 편집으로 들어가 주세요.

여기에서 두 군데의 수정이 필요합니다.
CSS 수정
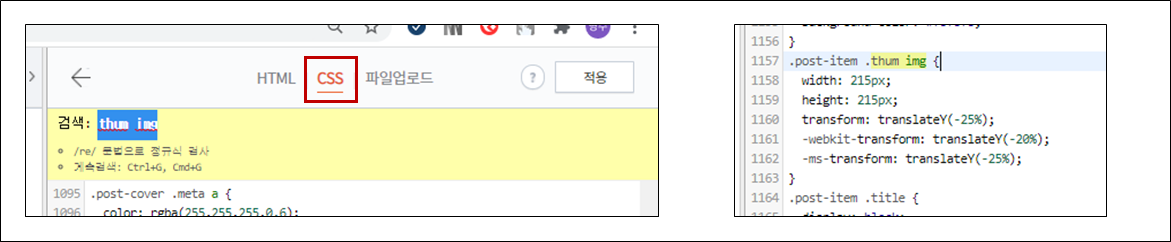
우선 CSS입니다. Ctrl + F를 눌러 thum img를 검색해주세요.
witdth: 100%, height: auto로 설정되어 있을 텐데요, 해당 부분을 원하는 크기로 직접 설정해주세요. (적용 후 새로고침 하면서 원하는 픽셀로 설정)
저는 215px, 215px로 지정해주었습니다.

HTML 수정
다음은 html입니다. 여기에선 설정할 수 있는 여러 옵션이 있는데, 대표적으로 많이 사용되는 C와 R 옵션에 대해 설명드리겠습니다. Ctrl + F를 누른 후 article_rep_thumbnail을 검색해주세요. 여기서 C230x300으로 설정되어있는 부분을 수정할 것입니다.

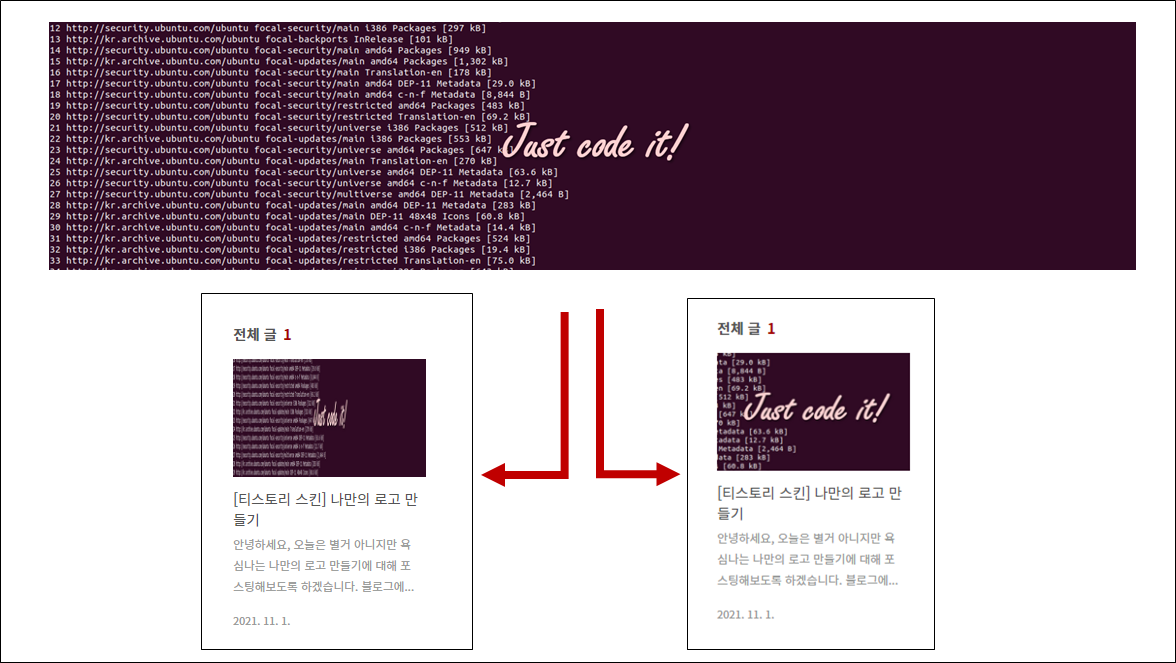
여기서 옵션 C는 이미지의 가운데 부분을 CSS에서 지정한 크기만큼 자른 후 썸네일 이미지로 설정하는 옵션입니다. 반면, 옵션 R은 지정한 크기만큼 전체 이미지를 축소 후 썸네일 이미지로 설정하는 옵션입니다.
CSS의 -webkit-transform: translateY 값을 조절하여 이미지의 위치도 조정할 수 있습니다. 저는 가운데 부분만 사용하기 위해 C 옵션과 200x200 크기로 지정해주었습니다.

설정 후 훨씬 깔끔해진 썸네일 이미지를 만나볼 수 있습니다 ㅎㅎ.
지금까지 썸네일 이미지 크기 / 비율 설정하는 방법이었습니다.
읽어주셔서 감사합니다!
'▶ 티스토리 [Tistory] > ▷ 스킨 [Skin]' 카테고리의 다른 글
| [티스토리 스킨] 북 클럽 스킨 리스트 설정하기 (뉴북) (0) | 2021.11.03 |
|---|---|
| [티스토리 스킨] 나만의 로고 만들기 (3) | 2021.11.01 |



댓글